En tant que freelance product designer spécialisée dans l’éco-conception, je souhaite partager avec vous un projet fictif centré sur l’optimisation tout en respectant des critères écologiques. J’ai eu l’occasion de travailler sur l’hôtel TY MAD, situé en Bretagne, pour moderniser leur site web et améliorer son impact environnemental. Voici les étapes de cette refonte réalisée en une journée, qui combine design esthétique, performance utilisateur et éco-responsabilité.
Avant la Refonte
Leur site web avait plusieurs aspects qui nuisaient à l’expérience utilisateur et à l’impact environnemental. Voici les points clés que j’ai relevés lors de mon audit :
1. Carrousel de photos
Le site présentait un carrousel d’images, qui défilait sans arrêt. Bien que les visuels de l’hôtel soient magnifiques et mettent en valeur l’authenticité du lieu, cette fonctionnalité rendait l’expérience frustrante pour les utilisateurs. L’absence de contrôle sur le défilement des images était perturbante et contre-productive. De plus, ce type d’animation consommait beaucoup de ressources et augmentait le temps de chargement, ce qui est un point négatif non seulement pour le confort utilisateur, mais aussi pour l’impact écologique du site.
2. Visuels mal utilisés et gourmands en énergie
L’esthétique du site, bien que visuellement riche, n’était pas optimisée pour un usage digital. Les images, souvent en très haute résolution, ralentissaient considérablement le chargement des pages. Cela augmentait la consommation énergétique nécessaire pour chaque visiteur, entraînant un score de E (28/100) sur l’échelle de l’éco-index.
3. Effet parallax qui gêne la lisibilité
L’usage de l’effet parallax, où les éléments de fond bougent à un rythme différent des éléments au premier plan, rendait la lecture du texte difficile. Les contrastes entre les images et les sections de texte étaient souvent insuffisants, rendant la navigation confuse. Cela nuisaient directement à l’accessibilité du site pour les utilisateurs ayant des déficiences visuelles ou pour ceux accédant au site sur des écrans de petite taille.
4. Trop de contenu textuel
Le site affichait un volume important de texte, surtout sur la page d’accueil. Bien que chaque information soit pertinente, le tout manquait d’aération, créant un sentiment d’étouffement pour l’utilisateur. Il fallait rationaliser ce contenu pour le rendre plus digeste, en hiérarchisant mieux les informations.
5. Menu trop dense
Le menu principal du site contenait huit catégories, ce qui dépassait la recommandation générale de limiter à sept le nombre de choix dans un menu. Cela complexifiait la navigation et rendait l’exploration du site moins intuitive.
6. Activités non mises en valeur
TY MAD est situé dans une région splendide avec de nombreuses activités à proximité. Cependant, sur la page d’accueil, ces informations étaient peu mises en valeur. Or, pour attirer des clients à la recherche d’une expérience complète et locale, il était essentiel de souligner les atouts naturels et culturels de la région.
Ma stratégie : simplicité, éco-responsabilité et mise en valeur du lieu
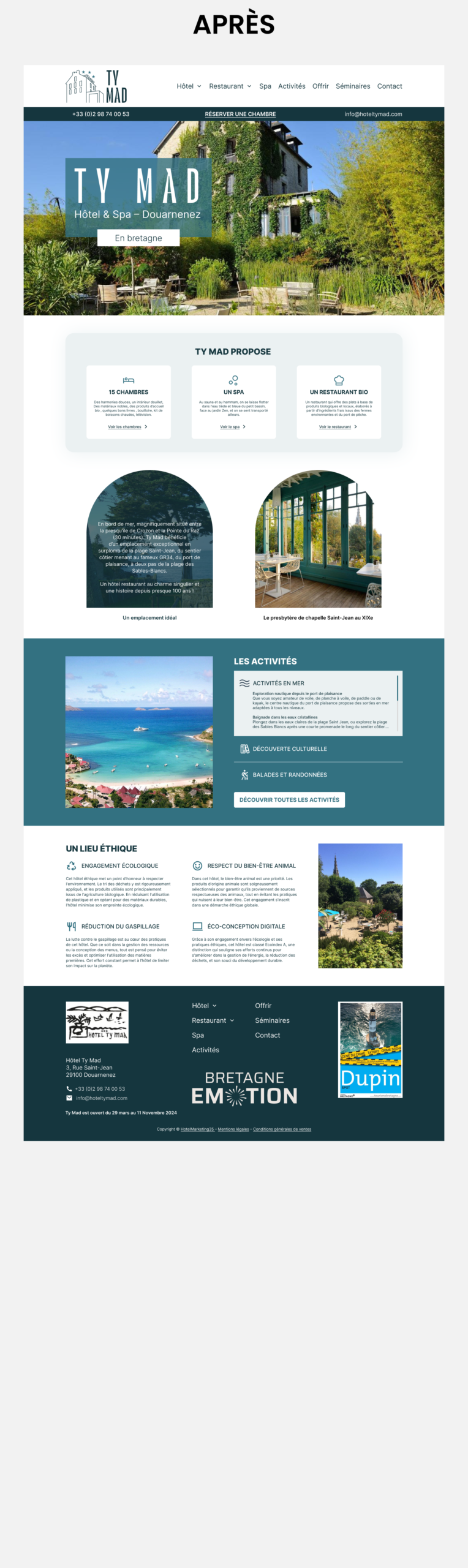
1. Alléger le site visuellement et fonctionnellement
J’ai supprimé le carrousel automatique et l’ai remplacé par une grande image statique. Cela a réduit la consommation d’énergie et amélioré l’expérience utilisateur.
2. Suppression de l’effet parallax
L’effet parallax, bien que tendance, ne correspondait pas aux besoins d’accessibilité du site. J’ai opté pour une mise en page plus sobre, avec un meilleur contraste entre le texte et les images. Les informations essentielles sont maintenant claires et lisibles sur tous les supports, et l’expérience globale est plus reposante.
3. Hiérarchisation et aération du contenu
J’ai rationalisé le texte pour ne garder que l’essentiel. Grâce à une hiérarchie d’informations repensée et l’ajout d’espaces blancs stratégiques, le site paraît plus léger et agréable à lire. Les informations sont classées par pertinence, facilitant ainsi la navigation pour les visiteurs.
4. Menu simplifié
Le menu a été réduit à sept catégories maximum, respectant les standards UX. Les clients peuvent désormais trouver les informations plus facilement sans être submergés par des choix trop nombreux.
5. Mise en avant des activités locales
J’ai créé une section dédiée aux activités à proximité, où les visiteurs peuvent découvrir rapidement les points d’intérêts autour de l’hôtel : balades, visites culturelles, activités sportives. Cette section est visuellement attrayante, avec des images localisées et un texte concis, incitant à la découverte des autres activités.
Un nouveau logo pour représenter TY MAD
En parallèle de cette refonte, j’ai proposé un nouveau logo pour TY MAD. L’ancien logo ne reflétait plus la modernité et l’élégance du site refondu. Le nouvel emblème reprend la silhouette de l’hôtel, ainsi que ses trois étoiles, symboles du prestige de l’établissement. Le design est minimaliste mais puissant, correspondant à l’identité de TY MAD : un lieu raffiné, intemporel et ancré dans son territoire breton.
Ci-dessous le moodboard réalisé ainsi que les esquisses de logo.



Et le logo final :

Résultats de la Refonte : des performances améliorées
Grâce à ces ajustements, l’expérience utilisateur s’en est trouvée considérablement améliorée avec une navigation simplifiée. L’hôtel TY MAD est désormais doté d’un site moderne, élégant et en phase avec ses engagements environnementaux et sa localisation exceptionnelle.
Ce projet fictif illustre parfaitement comment une approche d’éco-conception appliquée au design web peut transformer non seulement l’expérience utilisateur, mais aussi l’impact environnemental d’un site. Une petite refonte peut faire une grande différence.


Vous aussi avez besoin d’une refonte ?
Vous souhaitez repenser votre site web pour améliorer à la fois l’expérience utilisateur et réduire votre empreinte environnementale ?
En tant que freelance spécialisée dans l’éco-conception, je vous accompagne dans la création de designs qui allient performance, esthétique, et durabilité.
Contactez-moi pour discuter de vos projets.
Prina Studio – Product Designer Freelance
Instagram : @prina.uxui
